

Durante esta práctica, los alumnos serán capaces de:
Esta actividad promueve las siguientes habilidades, valores y actitudes: análisis y síntesis, capacidad de resolver problemas, creatividad, y uso eficiente de la informática y las telecomunicaciones.
NOTA: Esta práctica se puede elaborar de manera individual o en parejas.
Tu archivo fuente de JavaScript debe comenzar con un comentario que contenga el título de la práctica, la fecha y los datos personales de los autores (nombre y matrícula). Por ejemplo:
/*---------------------------------------------------------- * Práctica 2: Servidor web sencillo * Fecha: 11-Feb-2015 * Autores: * A01166611 Pepper Pots * A01160611 Anthony Stark *----------------------------------------------------------*/
Crea un directorio llamado practica2. Coloca en dicho directorio los siguientes dos archivos llamados fibonacci.js y fib_template.html. Estudia detenidamente cada archivo para determinar su propósito.
// Archivo: fibonacci.js 'use strict'; var port = 8000; // Socket port number. // Import required modules. var http = require('http'); var fs = require('fs'); var url = require('url'); var querystring = require('querystring'); var util = require('util'); // Load synchronously the HTML template file. var template = fs.readFileSync('fib_template.html').toString(); /*-------------------------------------------------------------------- * Compute and return an array with the first n Fibonacci numbers. *--------------------------------------------------------------------*/ function fibonacci(n) { var a = 0; var b = 1; var result = []; var i, t; for (i = 0; i < n; i++) { result.push(a); t = a + b; a = b; b = t; } return result; } /*-------------------------------------------------------------------- * HTTP service function. *--------------------------------------------------------------------*/ function serviceHandler (req, res) { var query = url.parse(req.url).query; var n = parseInt(querystring.parse(query).n); var fibs; if (n) { fibs = fibonacci(n).map(function (x) { return '<li><span>' + x + '</span></li>'; }).join('\n'); fibs = '<p>First ' + n + ' Fibonacci numbers:</p>\n' + '<ol>\n' + fibs + '</ol>\n'; } else { fibs = '<p>No Fibonacci numbers computed!</p>\n'; } res.writeHead(200, {'content-type': 'text/html'}); res.end(util.format(template, fibs)); } // Create the HTTP server. http.createServer(serviceHandler).listen(port); console.log('Server running at port ' + port);
<!DOCTYPE html> <!-- Archivo: fib_template.html --> <html lang="en"> <head> <meta charset="utf-8" /> <title>Fibonacci</title> <style> body { background: #FFFFFF; color: #000080; font-family: sans-serif; font-size: medium; margin: 20px; } hr { border: 0; color: #B0C4DE; background-color: #B0C4DE; height: 1px; } table { border-collapse: collapse; border: 1px solid #000000; padding: 0px; margin-bottom: 10px; color: #000000; background: #E6E6FA; } td { border: 1px solid #000000; padding: 10px; text-align: center; } th { border: 1px solid #000000; padding: 10px; color: #008080; background: #B0E0E6; } li { color: #AAAAAA; } span { color: #094141; } footer { font-size: 70%; color: #B0C4DE; text-align: center; } </style> </head> <body> <h1>Fibonacci</h1> %s <hr/> <footer> Desarrollo de aplicaciones web </footer> </body> </html>
Corre el servidor usando el siguiente comando desde la terminal dentro del directorio practica2:
node fibonacci
En tu navegador, visita los siguientes URLs:
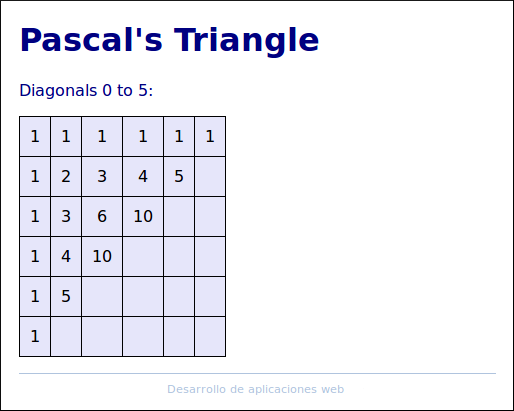
En el mismo directorio practica2, crea dos nuevos archivos llamados pascal.js y pascal_template.html. Estos dos archivos corresponden en funcionalidad a los dos archivos del punto 1, pero, en lugar de calcular la serie de Fibonacci, despliegan las diagonales 0 a la n del triángulo de Pascal (usando las etiquetas <table>, <tr> y <td>).
El triángulo se debe calcular de la siguiente manera: el primer renglón y la primera columna deben contener únicamente unos; todos los demás elementos se calculan sumando el elemento que está inmediatamente arriba más el elemento que está inmediatamente a la izquierda. En la tabla resultante, todas las celdas que no son parte del triángulo deben quedar en blanco. Por ejemplo, para n = 5 (http://localhost:8000/?n=5), la salida en el navegador debe ser como se muestra a continuación:

Crea un archivo tarball con todo el contenido del directorio practica2. Nombra a este archivo practica2.tgz. Este archivo se puede crear desde la línea de comando tecleando lo siguiente (asegúrate que te encuentres en el mismo nivel que el directorio practica2):
tar czf practica2.tgz practica2
Para entregar el archivo practica2.tgz, ingresa los siguientes datos:
Fecha límite: Miércoles, 11 de febrero.
Esta actividad será evaluada usando los siguientes criterios:
| 100 | La actividad cumple con todos los requerimientos. |
|---|---|
| -10 | No se incluyó en comentario los datos de los autores. |
| 10 | El programa fuente tiene errores sintácticos. |
| 50-90 | El programa tiene algunos errores a tiempo de ejecución. |
| DA | El programa es un plagio. |